O Visual Studio Code (VS Code) é um editor de código-fonte leve, poderoso e altamente personalizável desenvolvido pela Microsoft. Neste artigo, vamos explorar as funcionalidades fundamentais do VS Code, compará-lo com alguns de seus concorrentes populares e destacar os principais plugins que o tornam uma ferramenta indispensável para desenvolvedores de software.
- Visão Geral do Visual Studio Code:
- Suporte multiplataforma.
- Interface de usuário intuitiva e personalizável.
- Integração com controle de versionamento.
- Extensibilidade através de plugins.
- Funcionalidades do Visual Studio Code:
- Destaque de sintaxe e IntelliSense.
- Depuração integrada.
- Gerenciamento de snippets.
- Integração com terminais.
- Controle de versão integrado com Git.
- Suporte a várias linguagens de programação.
- Personalização da interface e atalhos de teclado.
- Suporte a temas.
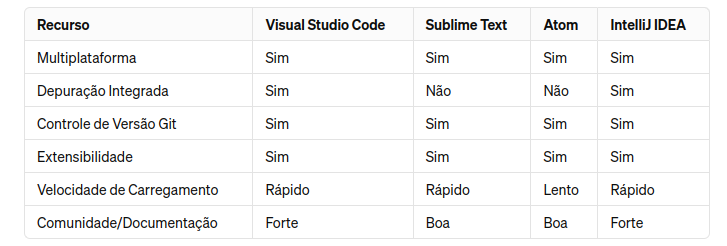
- Comparativo com Concorrentes:

Principais Plugins:- Visual Studio IntelliCode: Fornece sugestões de código inteligentes baseadas em IA.
- GitLens: Aprimora a integração com Git, oferecendo insights e funcionalidades adicionais.
- ESLint: Facilita a integração com ESLint para detecção de erros de sintaxe e estilo.
- Python: Oferece suporte a desenvolvimento em Python, incluindo sugestões de código, depuração e mais.
- Bracket Pair Colorizer: Melhora a legibilidade do código, colorindo pares de colchetes/parênteses/colchetes.
Instalação:
Instalar o Visual Studio Code no Windows e no Linux é um processo simples e direto, graças aos procedimentos de instalação fornecidos pela Microsoft. Com este guia, você está pronto para começar a utilizar este poderoso editor de código em seu ambiente preferido, seja no Windows ou no Linux.
- Instalação no Windows:
- Passo 1: Acesse o site oficial do Visual Studio Code em [link do site].
- Passo 2: Clique no botão de download para o Windows.
- Passo 3: Após o download, execute o instalador.
- Passo 4: Siga as instruções do assistente de instalação.
- Passo 5: Finalize a instalação e abra o Visual Studio Code.
- Instalação no Linux:
- Passo 1: Abra o terminal.
- Passo 2: Adicione o repositório do Visual Studio Code com o comando:
sudo apt update && sudo apt install software-properties-common apt-transport-https wget - Passo 3: Baixe e adicione a chave GPG do repositório com:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add - - Passo 4: Adicione o repositório com:
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" - Passo 5: Atualize o índice do pacote e instale o Visual Studio Code com:
sudo apt update && sudo apt install code - Passo 6: Após a instalação, abra o Visual Studio Code digitando
codeno terminal.
O Visual Studio Code se destaca como uma ferramenta de desenvolvimento poderosa e altamente personalizável, oferecendo uma ampla gama de funcionalidades que o tornam preferido por muitos desenvolvedores. Este artigo apresentou uma visão geral das funcionalidades do VS Code, comparou-o com alguns concorrentes populares e destacou alguns dos principais plugins que podem melhorar ainda mais a experiência de desenvolvimento. Com sua combinação de desempenho, extensibilidade e suporte à comunidade, o Visual Studio Code continua a ser uma escolha líder para profissionais de TI em todo o mundo.
Como Criar um Projeto PHP no Visual Studio Code
- Instalação do Visual Studio Code:
- Baixe e instale o Visual Studio Code conforme foi ensinado acima.
- Baixe e instale o Visual Studio Code conforme foi ensinado acima.
- Instalação da Extensão PHP:
- Abra o Visual Studio Code.
- Clique no ícone de extensões na barra lateral esquerda ou pressione
Ctrl+Shift+X. - Na barra de pesquisa, digite “PHP” e pressione Enter.
- Localize a extensão “PHP Intelephense” e clique em “Instalar”.
- Aguarde a conclusão da instalação e reinicie o Visual Studio Code, se necessário.
- Criando um Novo Projeto PHP:
- Abra o Visual Studio Code.
- Crie uma nova pasta onde deseja armazenar seu projeto PHP.
- No Visual Studio Code, clique em “Arquivo” no menu superior e selecione “Abrir Pasta”.
- Navegue até a pasta que você criou e clique em “Selecionar Pasta”.
- Configuração do Ambiente de Desenvolvimento:
- Crie um novo arquivo PHP clicando com o botão direito na pasta do projeto, selecionando “Novo Arquivo” e dando-lhe um nome com a extensão “.php”.
- Comece a escrever o código PHP no arquivo criado.
- Para executar o código PHP, é necessário configurar um servidor local. Uma opção popular é o XAMPP ou WAMP para Windows, ou MAMP para macOS.
- Após instalar o servidor local, inicie o Apache e o MySQL.
- Copie o arquivo PHP para a pasta
htdocs(no caso do XAMPP) ouwww(no caso do WAMP). - Abra um navegador da web e navegue até
http://localhost/nome_do_arquivo.phppara visualizar o resultado do código PHP.
- Depuração de Código PHP:
- O Visual Studio Code oferece suporte à depuração de código PHP através da extensão instalada.
- Configure pontos de interrupção em seu código PHP clicando à esquerda da linha desejada no editor.
- Pressione
F5para iniciar a depuração ou selecione a opção de depuração no menu superior. - O Visual Studio Code interromperá a execução do código nos pontos de interrupção definidos, permitindo que você inspecione variáveis e identifique problemas.
Conclusão:
Criar um projeto PHP no Visual Studio Code é um processo simples, graças à sua interface intuitiva e à ampla gama de extensões disponíveis. Seguindo os passos descritos neste guia, você estará pronto para começar a desenvolver aplicativos PHP de forma eficiente e produtiva utilizando o Visual Studio Code como seu ambiente de desenvolvimento preferido.




Pingback: Explorando o Poder do PhpStorm: Uma Visão Abrangente da Poderosa IDE para Desenvolvimento PHP -