Introdução ao Design Responsivo: Adaptando-se à Diversidade de Dispositivos
Nos dias de hoje, os usuários acessam a web por meio de uma ampla variedade de dispositivos, desde smartphones e tablets até laptops e desktops. Portanto, é essencial garantir que seu site ofereça uma experiência consistente e de alta qualidade em todos esses dispositivos. É aqui que entra o design responsivo.
O que é Design Responsivo?
O design responsivo é uma abordagem de design e desenvolvimento da web que visa criar sites que se adaptam dinamicamente ao tamanho da tela do dispositivo do usuário. Isso é alcançado por meio do uso de técnicas como layouts flexíveis, imagens adaptáveis e media queries, que permitem que o conteúdo e o layout do site se ajustem automaticamente para proporcionar uma experiência ideal, independentemente do dispositivo utilizado.
Por que é Importante?
Imagine visitar um site em seu smartphone e descobrir que precisa dar zoom constantemente para ler o texto ou que parte do conteúdo está cortada. Isso não apenas é frustrante para o usuário, mas também pode afetar a credibilidade e a usabilidade do seu site. Com o design responsivo, você pode oferecer uma experiência de usuário otimizada, independentemente do dispositivo, garantindo que os visitantes possam acessar facilmente seu conteúdo, navegar pelo site e realizar ações desejadas, como fazer uma compra ou entrar em contato.
Exemplo Prático
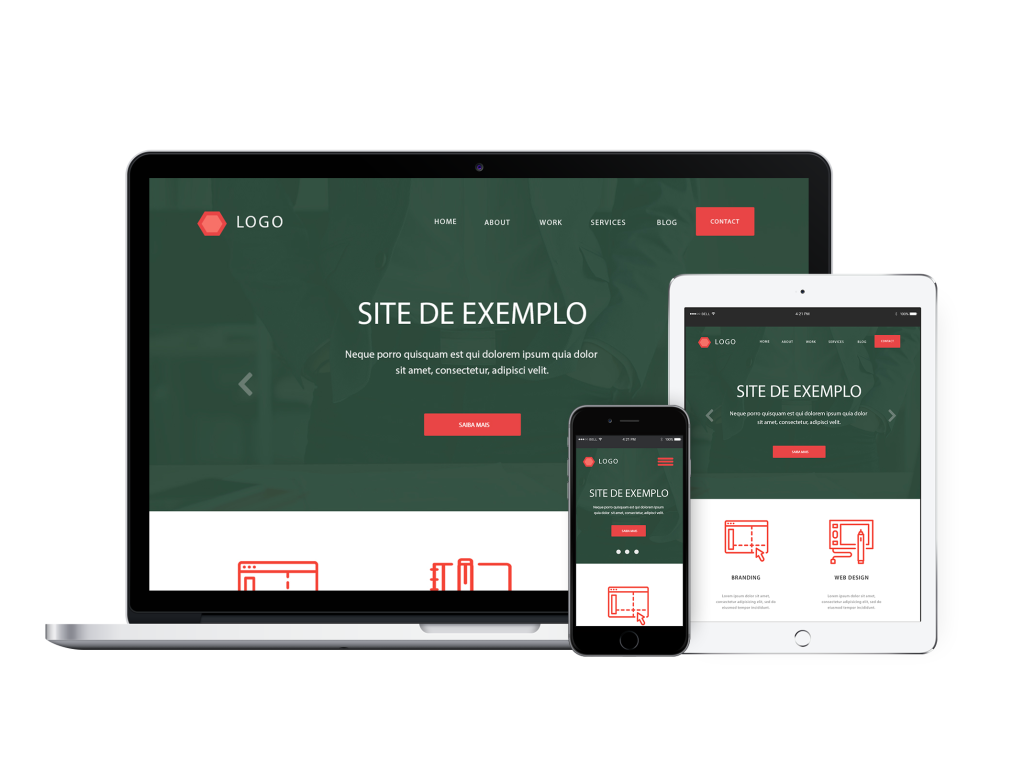
Vamos dar uma olhada em um exemplo simples de como o design responsivo funciona na prática. Considere um site de comércio eletrônico que vende roupas. Ao acessar o site em um desktop, os usuários podem ver várias colunas de produtos lado a lado, juntamente com uma barra de navegação completa no topo. No entanto, ao visualizar o mesmo site em um smartphone, as colunas podem se transformar em uma única coluna para facilitar a rolagem, e a barra de navegação pode ser substituída por um menu suspenso para economizar espaço na tela.
Essa adaptação inteligente do layout e do conteúdo garante uma experiência de usuário consistente e intuitiva, independentemente do dispositivo utilizado.
Em suma, o design responsivo é essencial para garantir que seu site atenda às expectativas dos usuários em um mundo cada vez mais móvel e diversificado em termos de dispositivos. Ao adotar práticas de design responsivo, você pode proporcionar uma experiência de usuário otimizada que aumenta o engajamento, a satisfação do cliente e, por fim, o sucesso do seu site.
Fundamentos Essenciais: HTML5 e CSS3 para Design Responsivo
No desenvolvimento de um site responsivo, dominar os fundamentos do HTML5 e do CSS3 é crucial. Essas linguagens de marcação e estilo são as bases sobre as quais construímos a experiência do usuário em diferentes dispositivos. Vamos explorar como usar HTML5 e CSS3 para criar um site responsivo.
HTML5: Estrutura Semântica para Conteúdo
O HTML5 introduziu uma série de novos elementos semânticos que tornam mais fácil estruturar o conteúdo de forma significativa. Esses elementos incluem <header>, <nav>, <main>, <section>, <article>, <aside>, <footer>, entre outros. Ao usar esses elementos de forma adequada, podemos criar uma estrutura clara e acessível para nosso conteúdo, facilitando a adaptação do layout em diferentes dispositivos.
Exemplo Prático:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo de Estrutura Semântica</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Meu Site Responsivo</h1>
<nav>
<ul>
<li><a href="#">Início</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>Sobre Nós</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</section>
<section>
<h2>Nossos Serviços</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</section>
</main>
<footer>
<p>© 2024 Meu Site Responsivo</p>
</footer>
</body>
</html>CSS3: Estilização Flexível e Adaptável
O CSS3 nos oferece poderosas ferramentas para estilizar nosso site de forma flexível e adaptável. Recursos como flexbox e grid layout nos permitem criar layouts responsivos com facilidade. Além disso, as media queries nos permitem aplicar estilos específicos com base nas características do dispositivo, como largura da tela, densidade de pixels e orientação.
Exemplo Prático:
/* styles.css */
/* Estilos gerais */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
/* Estilos para dispositivos pequenos */
@media only screen and (max-width: 600px) {
header {
text-align: center;
}
nav ul {
list-style: none;
padding: 0;
}
nav li {
display: inline;
margin-right: 10px;
}
main section {
padding: 20px;
}
}Dominar HTML5 e CSS3 é o primeiro passo para criar um site responsivo de alta qualidade. Com esses fundamentos estabelecidos, podemos avançar para técnicas mais avançadas de design responsivo.
Layout Adaptável: Estratégias para uma Experiência Coesa em Todos os Dispositivos
Quando se trata de criar um site responsivo, o layout é fundamental. A maneira como organizamos e apresentamos o conteúdo afeta diretamente a experiência do usuário em diferentes dispositivos. Vamos explorar algumas estratégias de layout adaptável para garantir uma experiência coesa em qualquer tela.
Layouts Fluidos
Um layout fluido é aquele em que os elementos do site são dimensionados proporcionalmente em relação à largura da janela do navegador. Isso significa que, à medida que a largura da janela muda, os elementos se ajustam dinamicamente para preencher o espaço disponível. Isso é frequentemente alcançado usando unidades de medida relativas, como porcentagens, em vez de unidades fixas, como pixels.
Exemplo Prático:
.container {
width: 90%; /* Define a largura do contêiner em 90% da largura da janela */
margin: 0 auto; /* Centraliza o contêiner na página */
}
.box {
width: 30%; /* Define a largura da caixa em 30% da largura do contêiner */
float: left; /* Alinha as caixas lado a lado */
margin: 0 2%; /* Adiciona margem entre as caixas */
}Grid Layout
O CSS Grid Layout é uma poderosa ferramenta para criar layouts responsivos em grade. Com o Grid Layout, podemos definir áreas de grade e posicionar elementos de forma precisa dentro delas. Isso nos dá um alto nível de controle sobre o layout do nosso site em diferentes dispositivos.
Exemplo Prático:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); /* Cria colunas com largura mínima de 250px e se ajusta conforme necessário */
grid-gap: 20px; /* Adiciona espaçamento entre as colunas */
}
.box {
background-color: #f2f2f2;
padding: 20px;
}Breakpoints
Os breakpoints são pontos específicos em que o layout do site muda para se adaptar a diferentes tamanhos de tela. Eles são definidos usando media queries no CSS e geralmente correspondem a tamanhos de tela comuns, como smartphones, tablets e desktops. Ao usar breakpoints de forma estratégica, podemos garantir que nosso site pareça ótimo e seja fácil de usar em qualquer dispositivo.
Exemplo Prático:
@media only screen and (max-width: 600px) {
/* Estilos para dispositivos móveis */
}
@media only screen and (min-width: 601px) and (max-width: 1024px) {
/* Estilos para tablets */
}
@media only screen and (min-width: 1025px) {
/* Estilos para desktops */
}Ao aplicar essas estratégias de layout adaptável, podemos criar um site responsivo que oferece uma experiência coesa e agradável em uma ampla variedade de dispositivos. Experimente diferentes abordagens e ajuste conforme necessário para atender às necessidades do seu público-alvo.
Imagens Inteligentes: Como Garantir Qualidade e Desempenho em Qualquer Tela
Título do Tópico 4: Imagens Inteligentes: Como Garantir Qualidade e Desempenho em Qualquer Tela
As imagens desempenham um papel crucial no design de um site, mas elas também podem ser uma fonte de problemas quando se trata de tornar um site responsivo. Felizmente, existem técnicas que podemos empregar para garantir que as imagens sejam exibidas com qualidade e desempenho ideais em qualquer dispositivo.
Imagens Responsivas
As imagens responsivas são aquelas que se ajustam dinamicamente ao tamanho da tela do dispositivo, garantindo que sejam exibidas corretamente em qualquer resolução. Isso é alcançado usando a tag <img> do HTML em conjunto com o atributo srcset, que permite fornecer várias versões da imagem para diferentes tamanhos de tela.
Exemplo Prático:
<img src="imagem-grande.jpg" srcset="imagem-pequena.jpg 500w, imagem-media.jpg 800w, imagem-grande.jpg 1200w" alt="Descrição da Imagem">Neste exemplo, três versões da mesma imagem são fornecidas, cada uma otimizada para diferentes larguras de tela. O navegador selecionará automaticamente a versão mais apropriada com base na largura da tela do dispositivo.
Otimização de Imagens
Além de usar imagens responsivas, também é importante otimizar o tamanho e o formato das imagens para garantir um carregamento rápido do site. Isso pode incluir a compressão de imagens para reduzir o tamanho do arquivo, a escolha do formato de imagem mais adequado (como JPEG, PNG ou WebP), e o uso de técnicas como lazy loading para adiar o carregamento de imagens fora da visualização inicial.
Exemplo Prático:
<img src="imagem.jpg" alt="Descrição da Imagem" loading="lazy">Ao adicionar o atributo loading="lazy", estamos instruindo o navegador a carregar a imagem apenas quando ela estiver prestes a entrar na visualização do usuário, economizando largura de banda e acelerando o tempo de carregamento da página.
Imagens Vetoriais para Gráficos e Ícones
Para gráficos simples, ícones e logotipos, as imagens vetoriais são uma opção eficaz. Ao contrário das imagens rasterizadas, as imagens vetoriais são baseadas em vetores matemáticos, o que significa que podem ser escaladas para qualquer tamanho sem perda de qualidade. Isso as torna ideais para dispositivos de alta resolução, como telas Retina, e também contribui para um menor tempo de carregamento da página.
Exemplo Prático:
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" fill="red" />
</svg>Neste exemplo, criamos um simples gráfico de círculo usando SVG (Scalable Vector Graphics), que pode ser dimensionado para qualquer tamanho sem perder qualidade.
Ao implementar essas práticas de otimização de imagens, podemos garantir que nosso site responsivo ofereça uma experiência visual atraente e de alto desempenho em todos os dispositivos.
Tipografia Flexível: Mantendo a Legibilidade em Diferentes Resoluções
A tipografia desempenha um papel crucial no design de um site responsivo. Garantir que o texto seja legível e atraente em uma variedade de dispositivos e tamanhos de tela é fundamental para proporcionar uma boa experiência de usuário. Vamos explorar como usar a tipografia de forma flexível para manter a legibilidade em diferentes resoluções.
Unidades de Medida Relativas
Ao definir o tamanho da fonte e o espaçamento entre linhas e letras, é importante usar unidades de medida relativas, como em (tamanho do elemento pai), rem (tamanho da fonte raiz do documento) e percentagens. Isso permite que a tipografia se ajuste automaticamente ao tamanho da tela do dispositivo, garantindo uma experiência consistente para os usuários.
Exemplo Prático:
body {
font-size: 16px; /* Define o tamanho da fonte base */
line-height: 1.5; /* Define o espaçamento entre linhas */
}
h1 {
font-size: 2em; /* Define o tamanho da fonte como o dobro do tamanho da fonte base */
}
p {
font-size: 1rem; /* Define o tamanho da fonte igual ao tamanho da fonte base */
}Media Queries para Tipografia
O uso de media queries no CSS permite aplicar estilos específicos com base nas características do dispositivo, como largura da tela e densidade de pixels. Isso nos permite ajustar o tamanho da fonte e o espaçamento entre linhas para garantir a legibilidade em diferentes tamanhos de tela.
Exemplo Prático:
@media only screen and (max-width: 600px) {
body {
font-size: 14px; /* Reduz o tamanho da fonte para dispositivos pequenos */
}
}Web Fonts Responsivas
Ao usar web fonts em um site responsivo, é importante escolher fontes que sejam legíveis em uma variedade de tamanhos e resoluções de tela. Além disso, você pode usar serviços como o Google Fonts, que oferecem opções de fontes responsivas, projetadas para se adaptar dinamicamente ao tamanho da tela do dispositivo.
Exemplo Prático:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap">body {
font-family: 'Roboto', sans-serif; /* Aplica a fonte Roboto ao corpo do texto */
}Ao implementar essas práticas de tipografia flexível, podemos garantir que o texto em nosso site responsivo seja legível e atraente em uma variedade de dispositivos, proporcionando uma experiência de usuário de alta qualidade.
Navegação Simplificada: Guiando o Usuário em Qualquer Dispositivo
Uma navegação intuitiva é essencial para garantir uma experiência de usuário positiva em um site responsivo. Neste tópico, exploraremos como criar menus e sistemas de navegação que se adaptem de forma eficaz ao tamanho da tela do dispositivo, facilitando a interação e a descoberta de conteúdo.
Menu Hambúrguer
O menu hambúrguer é uma solução popular para economizar espaço em telas pequenas, como as de smartphones e tablets. Ao clicar no ícone de hambúrguer, um menu suspenso é exibido, permitindo que os usuários acessem facilmente as diferentes seções do site.
Exemplo Prático:
<nav class="menu">
<input type="checkbox" id="menu-toggle">
<label for="menu-toggle" class="menu-toggle">☰</label>
<ul>
<li><a href="#">Início</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>.menu {
display: flex;
align-items: center;
}
.menu-toggle {
display: none;
cursor: pointer;
}
ul {
list-style: none;
}
@media only screen and (max-width: 600px) {
.menu-toggle {
display: block;
}
ul {
display: none;
flex-direction: column;
text-align: center;
}
input[type="checkbox"]:checked + ul {
display: flex;
}
}Menu Suspenso
Em telas maiores, um menu suspenso tradicional pode ser mais apropriado. Este tipo de menu exibe todas as opções de navegação de forma expandida, facilitando a seleção de itens de menu.
Exemplo Prático:
<nav class="menu">
<ul>
<li><a href="#">Início</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>.menu {
display: flex;
justify-content: center;
}
ul {
list-style: none;
display: flex;
}
@media only screen and (max-width: 600px) {
.menu {
justify-content: flex-start;
}
ul {
display: none;
}
.menu-toggle:checked + ul {
display: flex;
flex-direction: column;
align-items: center;
}
}Ao implementar uma navegação simplificada, podemos garantir que os usuários possam facilmente acessar o conteúdo do site em qualquer dispositivo, melhorando assim a experiência do usuário e a eficácia de nosso site responsivo.
Testando a Responsividade: Ferramentas e Técnicas para Garantir a Consistência
Testar a responsividade de um site é crucial para garantir que ele ofereça uma experiência de usuário consistente em uma variedade de dispositivos e tamanhos de tela. Neste tópico, vamos explorar algumas ferramentas e técnicas úteis para testar a responsividade do seu site durante o processo de desenvolvimento.
Ferramentas de Inspeção de Navegador
A maioria dos navegadores modernos vem com ferramentas embutidas para inspecionar e depurar páginas da web. Essas ferramentas incluem recursos como a capacidade de alterar o tamanho da tela para simular dispositivos móveis, visualizar diferentes resoluções de tela e inspecionar o layout e os estilos aplicados a elementos individuais.
Exemplo Prático:
- No Google Chrome, você pode abrir as Ferramentas do Desenvolvedor pressionando F12 ou clicando com o botão direito do mouse em qualquer elemento da página e selecionando “Inspecionar”. Em seguida, você pode alternar para o modo de visualização responsiva clicando no ícone de dispositivo no canto superior esquerdo das Ferramentas do Desenvolvedor.
Serviços de Teste de Responsividade Online
Existem várias ferramentas online que permitem testar a responsividade do seu site em uma variedade de dispositivos e navegadores. Essas ferramentas geralmente oferecem visualizações em tempo real do seu site em diferentes tamanhos de tela, permitindo que você identifique e corrija problemas de layout e design.
Exemplo Prático:
- BrowserStack e CrossBrowserTesting são dois exemplos populares de serviços de teste de responsividade online que oferecem uma ampla variedade de dispositivos e navegadores para testar seu site.
Emuladores de Dispositivos
Além de ferramentas de inspeção de navegador e serviços de teste online, você também pode usar emuladores de dispositivos para simular o comportamento do seu site em dispositivos móveis e tablets. Esses emuladores geralmente oferecem uma experiência mais precisa do que simplesmente redimensionar a janela do navegador.
Exemplo Prático:
- O Android Studio fornece um emulador de dispositivo Android robusto que pode ser usado para testar sites responsivos em uma variedade de dispositivos Android.
Ao usar essas ferramentas e técnicas para testar a responsividade do seu site, você pode identificar e corrigir problemas de layout e design antes de lançar seu site ao público, garantindo assim uma experiência de usuário consistente e de alta qualidade.
Otimização de Desempenho: Tornando seu Site Responsivo e Rápido
A otimização de desempenho é crucial para garantir que seu site responsivo carregue rapidamente e ofereça uma experiência de usuário suave em todos os dispositivos. Neste tópico, vamos explorar algumas práticas para otimizar o desempenho do seu site responsivo e garantir uma experiência de usuário de alta qualidade.
Minificação de Arquivos CSS e JavaScript
A minificação de arquivos CSS e JavaScript envolve a remoção de espaços em branco, comentários e outros caracteres desnecessários dos arquivos, reduzindo assim seu tamanho. Isso resulta em tempos de carregamento mais rápidos para o seu site, especialmente em conexões de internet mais lentas e dispositivos móveis.
Exemplo Prático:
<link rel="stylesheet" href="styles.min.css">
<script src="script.min.js"></script>Compactação de Imagens
A compactação de imagens é outra prática importante para melhorar o desempenho do seu site responsivo. Ao reduzir o tamanho dos arquivos de imagem, você pode reduzir significativamente os tempos de carregamento da página sem comprometer a qualidade visual.
Exemplo Prático:
- Ferramentas de compressão de imagem como TinyPNG e JPEG Optimizer podem ajudar a reduzir o tamanho dos arquivos de imagem sem perda perceptível de qualidade.
Carregamento Assíncrono de Recursos
O carregamento assíncrono de recursos, como scripts JavaScript e folhas de estilo CSS, permite que partes do seu site sejam carregadas independentemente umas das outras, o que pode resultar em tempos de carregamento mais rápidos. Isso é especialmente útil para dispositivos móveis, onde as conexões de internet podem ser menos confiáveis.
Exemplo Prático:
<script src="script.js" async></script>
<link rel="stylesheet" href="styles.css" media="print" onload="this.media='all'">Armazenamento em Cache
Usar cache de navegador para armazenar em cache recursos estáticos, como imagens, CSS e JavaScript, pode reduzir ainda mais os tempos de carregamento do seu site responsivo. Isso permite que os usuários acessem seu site mais rapidamente quando retornarem, pois os recursos podem ser carregados a partir do cache local em vez de serem baixados novamente do servidor.
Exemplo Prático:
- Configurar cabeçalhos de cache no servidor para especificar quanto tempo os recursos devem ser armazenados em cache pelo navegador do usuário.
Ao implementar essas práticas de otimização de desempenho, você pode garantir que seu site responsivo carregue rapidamente e ofereça uma experiência de usuário suave em todos os dispositivos, independentemente da velocidade da conexão com a internet.
Manutenção Contínua: Atualizando seu Site para Acompanhar as Mudanças Tecnológicas
A manutenção contínua é essencial para garantir que seu site responsivo permaneça atualizado e eficaz ao longo do tempo. Neste tópico, exploraremos a importância da manutenção contínua e algumas práticas recomendadas para manter seu site em ótimo estado, acompanhando as mudanças tecnológicas.
Acompanhamento das Tendências de Design e Desenvolvimento
As tendências de design e desenvolvimento web estão sempre evoluindo. É importante ficar atualizado com as últimas tendências e tecnologias para garantir que seu site responsivo permaneça relevante e atraente para os usuários. Isso pode incluir o uso de novas técnicas de layout, a adoção de padrões de design emergentes e a integração de novas funcionalidades e tecnologias.
Exemplo Prático:
- Participar de conferências, workshops e comunidades online dedicadas ao design e desenvolvimento web para se manter informado sobre as últimas tendências e práticas recomendadas.
Testes Regulares em Diferentes Dispositivos e Navegadores
Os dispositivos e navegadores estão constantemente sendo atualizados, e o que funciona bem em um dispositivo hoje pode não funcionar tão bem em outro amanhã. Realizar testes regulares em uma variedade de dispositivos e navegadores é essencial para garantir que seu site responsivo continue funcionando corretamente e oferecendo uma experiência de usuário consistente.
Exemplo Prático:
- Implementar um processo de teste automatizado que inclua uma ampla variedade de dispositivos, navegadores e sistemas operacionais para garantir a compatibilidade do seu site responsivo.
Atualização de Conteúdo e Funcionalidades
Além de manter o design e o layout do seu site atualizados, também é importante manter o conteúdo e as funcionalidades do site atualizados. Isso pode incluir a adição de novos produtos ou serviços, a atualização de informações de contato e a implementação de novos recursos e melhorias com base no feedback dos usuários.
Exemplo Prático:
- Estabelecer um cronograma regular para revisar e atualizar o conteúdo do seu site, garantindo que ele permaneça relevante e útil para os usuários ao longo do tempo.
Monitoramento de Desempenho e Analytics
Por fim, é crucial monitorar o desempenho do seu site responsivo e analisar o comportamento dos usuários para identificar áreas de melhoria contínua. Isso pode incluir o acompanhamento das métricas de desempenho, como tempo de carregamento da página e taxa de rejeição, e o uso de ferramentas de análise para entender como os usuários interagem com seu site e onde podem surgir problemas.
Exemplo Prático:
- Configurar ferramentas de análise, como o Google Analytics, para rastrear o tráfego do site, o comportamento do usuário e outras métricas importantes, e usar esses insights para informar decisões de design e desenvolvimento.
Ao adotar uma abordagem de manutenção contínua, você pode garantir que seu site responsivo permaneça atualizado, eficaz e competitivo em um ambiente digital em constante evolução.
Estudos de Caso: Exemplos Práticos de Design Responsivo Bem-Sucedido
Os estudos de caso oferecem insights valiosos ao analisar exemplos reais de design responsivo bem-sucedido. Neste tópico, examinaremos alguns casos práticos que demonstram a aplicação eficaz de práticas de design responsivo e os resultados positivos alcançados.
Estudo de Caso 1: Site de Notícias Responsivo
Um site de notícias bem-sucedido conseguiu adaptar-se de forma eficaz a uma ampla variedade de dispositivos, oferecendo uma experiência de usuário coesa e intuitiva. Isso foi alcançado por meio de um layout flexível que se ajusta dinamicamente ao tamanho da tela do dispositivo, garantindo uma leitura fácil e uma navegação intuitiva em qualquer dispositivo, desde smartphones até desktops.
Exemplo Prático:
- O site de notícias divide o conteúdo em seções claras e bem definidas, facilitando a navegação e a descoberta de novos artigos. Além disso, os recursos de carregamento rápido e a otimização de imagens garantem tempos de carregamento rápidos, mesmo em conexões de internet mais lentas.
Estudo de Caso 2: Loja Online Responsiva
Uma loja online bem-sucedida conseguiu aumentar significativamente as taxas de conversão ao adotar práticas de design responsivo. Ao criar um layout adaptável que se ajusta automaticamente ao tamanho da tela do dispositivo, a loja online oferece uma experiência de compra fluida e conveniente, independentemente do dispositivo utilizado pelo usuário.
Exemplo Prático:
- A loja online utiliza imagens responsivas e botões de chamada para ação bem posicionados para incentivar os usuários a explorar os produtos e concluir suas compras. Além disso, o processo de checkout é otimizado para dispositivos móveis, tornando-o fácil e intuitivo de usar em telas pequenas.
Estudo de Caso 3: Site Institucional Responsivo
Um site institucional conseguiu melhorar significativamente sua visibilidade e credibilidade ao adotar um design responsivo. Ao garantir que o site seja acessível e fácil de usar em uma variedade de dispositivos, a instituição conseguiu alcançar um público mais amplo e oferecer uma experiência de usuário consistente e de alta qualidade.
Exemplo Prático:
- O site institucional apresenta um layout limpo e simplificado, com informações organizadas de forma clara e acessível. Além disso, recursos como mapas interativos e formulários de contato otimizados para dispositivos móveis facilitam o engajamento dos usuários e a comunicação com a instituição.
Ao analisar esses estudos de caso, fica evidente como o design responsivo pode ter um impacto positivo significativo na experiência do usuário e nos resultados de um site. Ao adotar práticas de design responsivo, você pode garantir que seu site ofereça uma experiência de usuário otimizada em todos os dispositivos, aumentando assim o engajamento, a satisfação do cliente e o sucesso geral do seu site.